11 - Implementation of Sign Up Page
In this section we shall implementation the SignUp page for the application. This will allow the user to register on an application. For simplicity reasons we shall take minimal inputs from the user like firstname ,lastname,username and password which will all be mandatory fields. The flow for signup is going to be as follows
On the login page we shall provide a button for SignUp. On clicking the button the user will be directed to Signup page with following fields
- username,password,firstname,lastname
Once the sign up is completed the user will be redirected back to Login Page where he can login and access the application
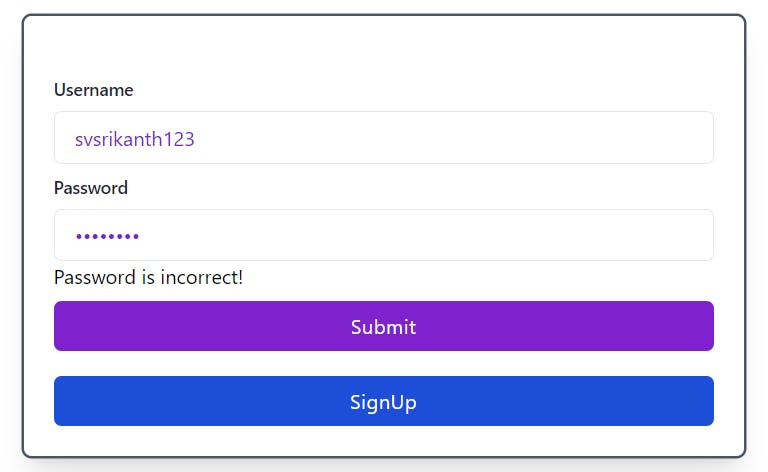
Add the SignUp button on Login Page
Lets add a button for Signup below the login form. Following will be the code
<button className="w-full px-4 py-2 mt-5 tracking-wide text-white transition-colors duration-200 transform bg-blue-700 rounded-md hover:bg-blue-600 focus:outline-none focus:bg-blue-600"
onClick={handleSignUp}>
SignUp
</button>
The Signup button click event will call the method handleSignUp which will do further processing of navigatign to signup route. The code would be as follows
const handleSignUp = () => {
navigate("/signup");
};
The SignUp button is visible below the submit button

Add the SignUp Route in App.js
As we want to redirect to /signup route we shall add the same in App.js
First import a dummy SignUp component into App.js. Then add a route for signup
Following would be code changes for Signup Route in App.js
import Signup from "./pages/Signup"; --imported the Signup Page
<Routes>
<Route path="/" element={<Login />} />
<Route path="/login" element={<Login />} />
<Route path="/signup" element={<Signup />} /> --New Route added
<Route element={<PrivateRoute />}>
<Route element={<Dashboard />} path="/dashboard" />
</Route>
<Route path="*" element={<PageNotFound />} />
</Routes>
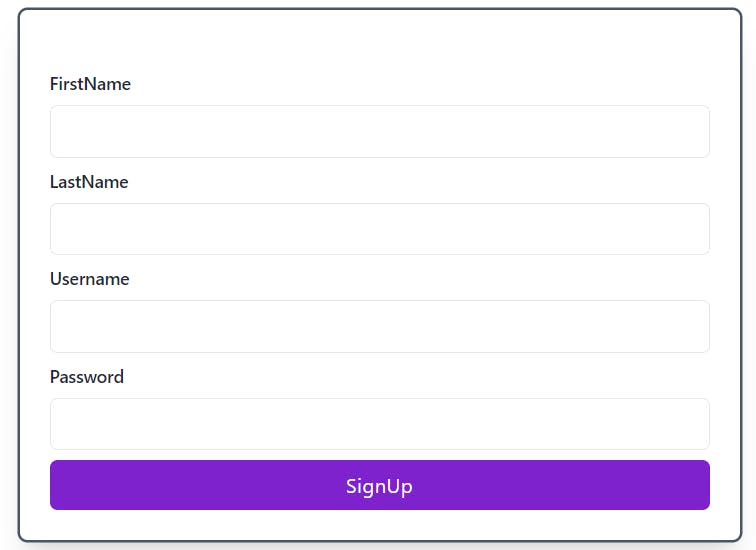
SignUp Page Implementation
In the Signup Page we can reuse the code from login page and create form with 4 elements. When the form is submitted it will call the api end point - localhost:8080/api-gateway/web/register and pass the json object with 4 values as given below.
{
"username": "string",
"password": "string",
"firstname": "string",
"lastname": "string"
}
if the response from end point is 200 then it will redirect to login page.
After implementation we are able to see the Signup page as follows and works perfectly for a new user.

The link to the code commit is as follows - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/858cc0cb8d2a7e8f237e9da024db1ee08d02862d