09 - Web Dev - Login Page/Dashboard Page
In the earlier post we have setup the base code. This section we shall focus on building Login Page and Dashboard Page
ContextProvider.js
Following is the code for ContextProvider.js - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-d26cdabaf3488b895b4a8ae3059c1367be95f89d99c841ffd72ffc5c67ee8922
We are doing the following in ContextProvider.js
create an object using the createContext method. This method is used to share data throughout the application like dark mode or light mode,user specific data,locale etc. it helps in passing props in multiple levels and making implementation simpler.
In this page we are creating two values username and userLoggedIn and adding handler methods to update the values. These values are sent in StateContext Provider tag which makes them available throughout application
In order to use the context in other files we have to import ContextProvider.js and pull the values which we shall see in Login.jsx file
Login.jsx
The code for Login.jsx is here - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-2151583a33554406eb5742549cece002877365f29399830367e2a3e59710f7ee
We are import the login form using the react-hook-form which makes it simpler to implement forms. We shall import useNavigate from react-router-dom which will allow the different routes to be access. We shall import StateContext from ContextProvider.js
On clicking the submit button we shall redirect to dashboard page using the method navigate("/dashboard"). In current implementation we shall not make any api call. We shall update the state field username with the username provided in the UI and redirect to Dashboard Page.
Dashboard.jsx
The code for Dashboard.jsx is here - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-3766b34f09739d2ea90e82611f0209aa4b79a0af6abb166f4ae6861dc481dafe
We shall import the StateContext object in dashboard page and display message Welcome <<username>>
Sidebar.js
The code for Sidebar is available here - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-1ed4431c8d365a252a55fe00c56e319f6e0476d2da0ad9c1313fdabff7103610
The Sidebar is displayed only when the user is logged so the condition is setup in code.
Navbar.js
The code for Navbar is available here - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-24454765d4c923cd7f2364939074fefbf241297271e5330e058a4ee0cedfcd16
In Navbar we have a Logout button which will set the username ,userloggedIn values to null and redirect us to login page.
App.js
The code for App.js is here - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-dd282a2b2b8764ef204920d4b2914917f809dadb291d580e5d3056c0666aa089
In App.js we have three components used
a. Sidebar.js - this displays the sidebar of application. However the sidebar is displayed only when the userLoggedIn value is set to true. If it is false the Sidebar is not displayed.
b. Navbar.js - This display the Navigation bar of application. It contains the common actions of user like Logout ,Profile etc. For now we have implemented the Logout button to redirect to login page
c. Router component - this redirects the different routes of application and renders the appropriate component. Here we are using ProtectedRoute - a custom component which will make sure certain routes are accessible only if the user is loggedIn. The ProtectedRoute component implementation is here - https://github.com/svsrikanth2001/Dev_To_DevOps/commit/1e24305fe042442c584e935b251a6b5049864763#diff-a0828152b01c8ee51e5a6d9a09a4b3c7f4187a025ba1d867199e65c14b70f3dd
Following is the routes code
<Routes>
<Route path="/" element={<Login />} />
<Route path="/login" element={<Login />} />
<Route element={<PrivateRoute />}>
<Route element={<Dashboard />} path="/dashboard" />
</Route>
<Route path="*" element={<PageNotFound />} />
</Routes>
As it can be see all routes under element PrivateRoute are protected and can only be accessible when user is logged in. If the user is not logged in they are redirected to login page. code -
<Route element={<PrivateRoute />}>
<Route element={<Dashboard />} path="/dashboard" />
</Route>
From above code it is visible that when we access the root it is redirected to Login page using following element <Route path="/" element={<Login />} />
When we try to access the login page the login page should be loading code - <Route path="/login" element={<Login />} />
For any other pages which are not matching they are redirected to PageNotFound Page. Code - <Route path="*" element={<PageNotFound />} />
Its time to Run the App
To run the app using the command npm run start.
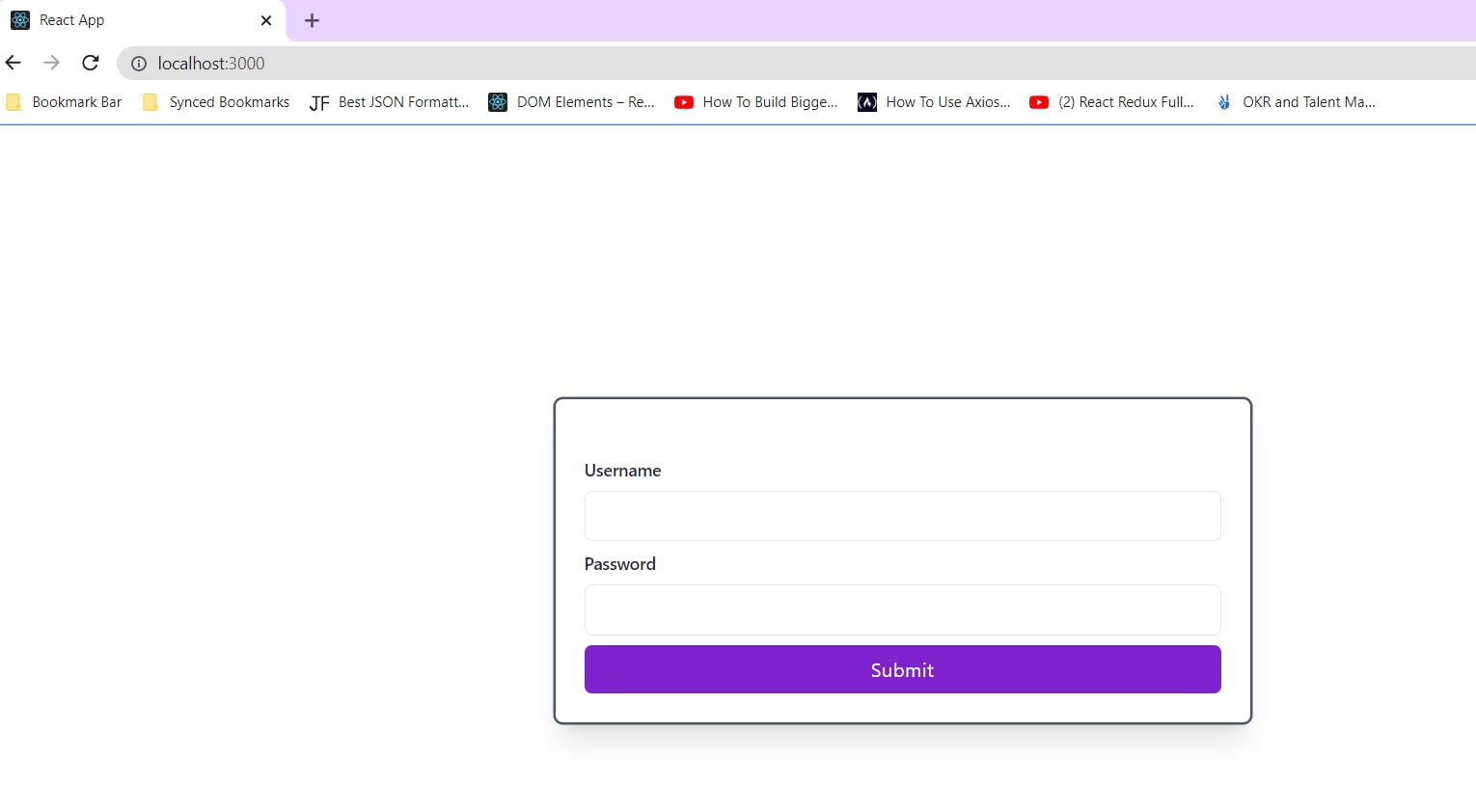
This brings up the login page as shown below

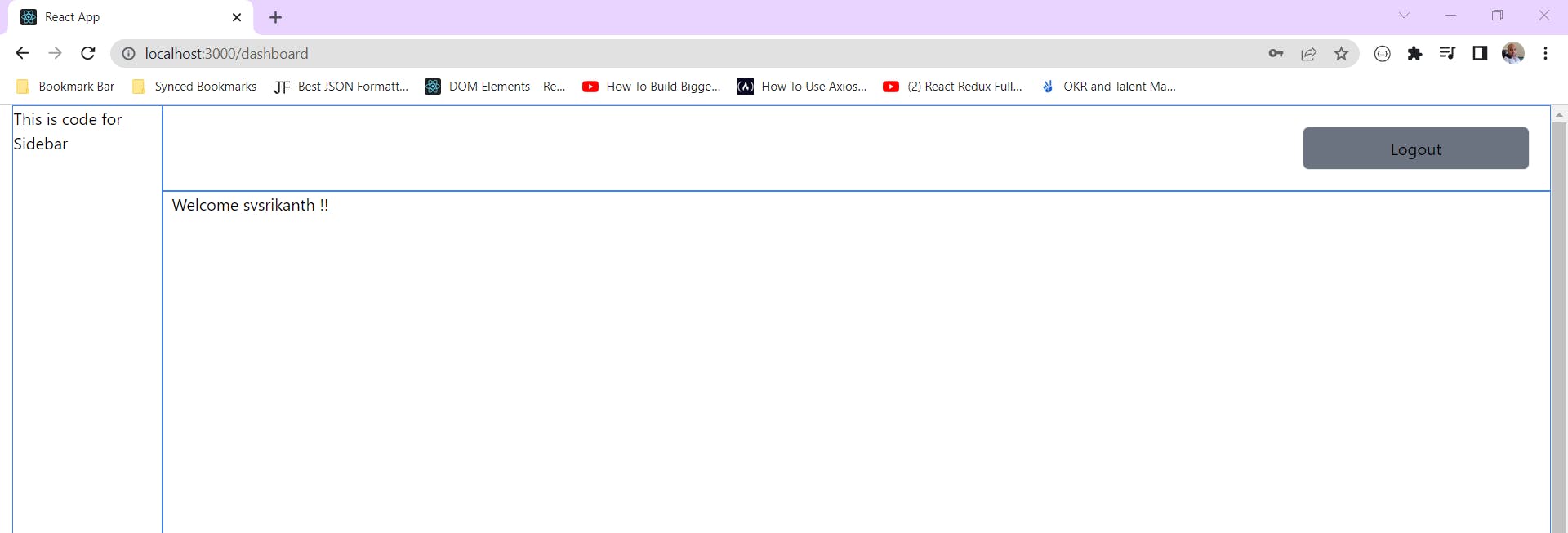
Enter any values for username and password as we have not implemented the validation yet which it should redirect to dashboard page as shown below

Click on the Logout button which will redirect us to home page.